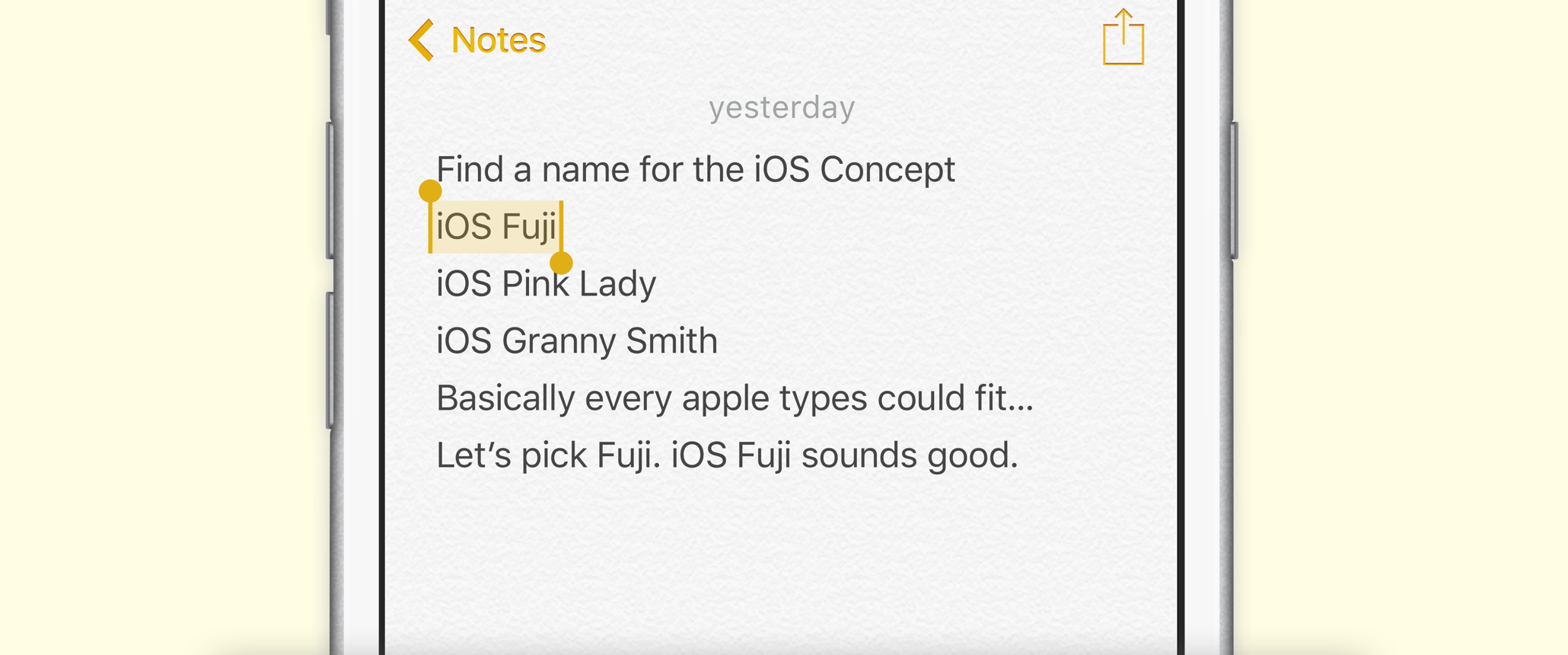
iOS Fuji is a brand new concept that focuses on productivity. Thanks to new, innovating and fun ways to interact with the smartphone, the user is empowered by new tools bound to make their life much easier and more productive.
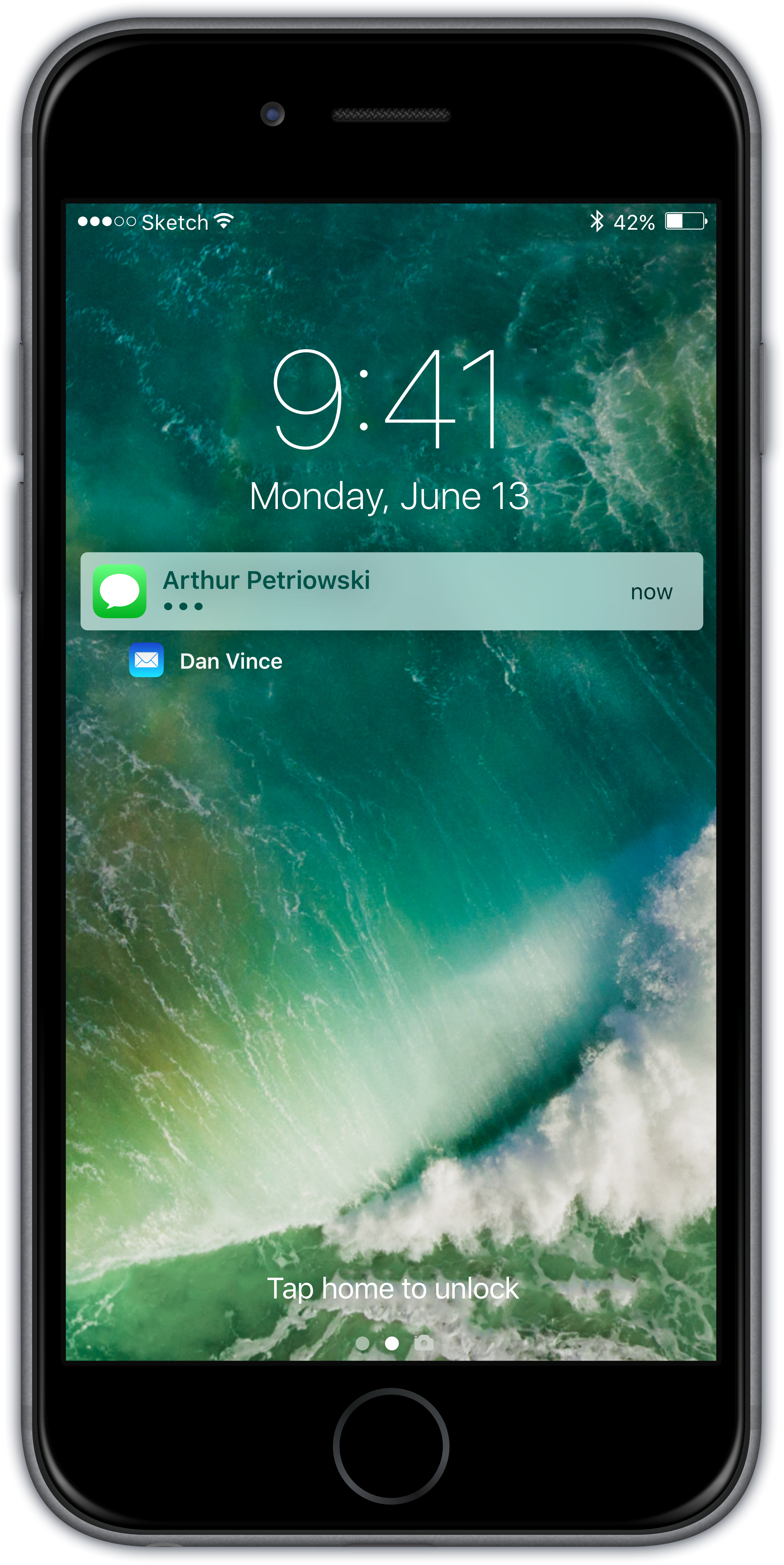
We use the Home Button for a lot of things: turning on the iPhone, going back to the SpringBoard, opening the Multitask, summoning Siri. And now, since iOS 10, we use it to unlock the iPhone. What if we could do even more with it ?
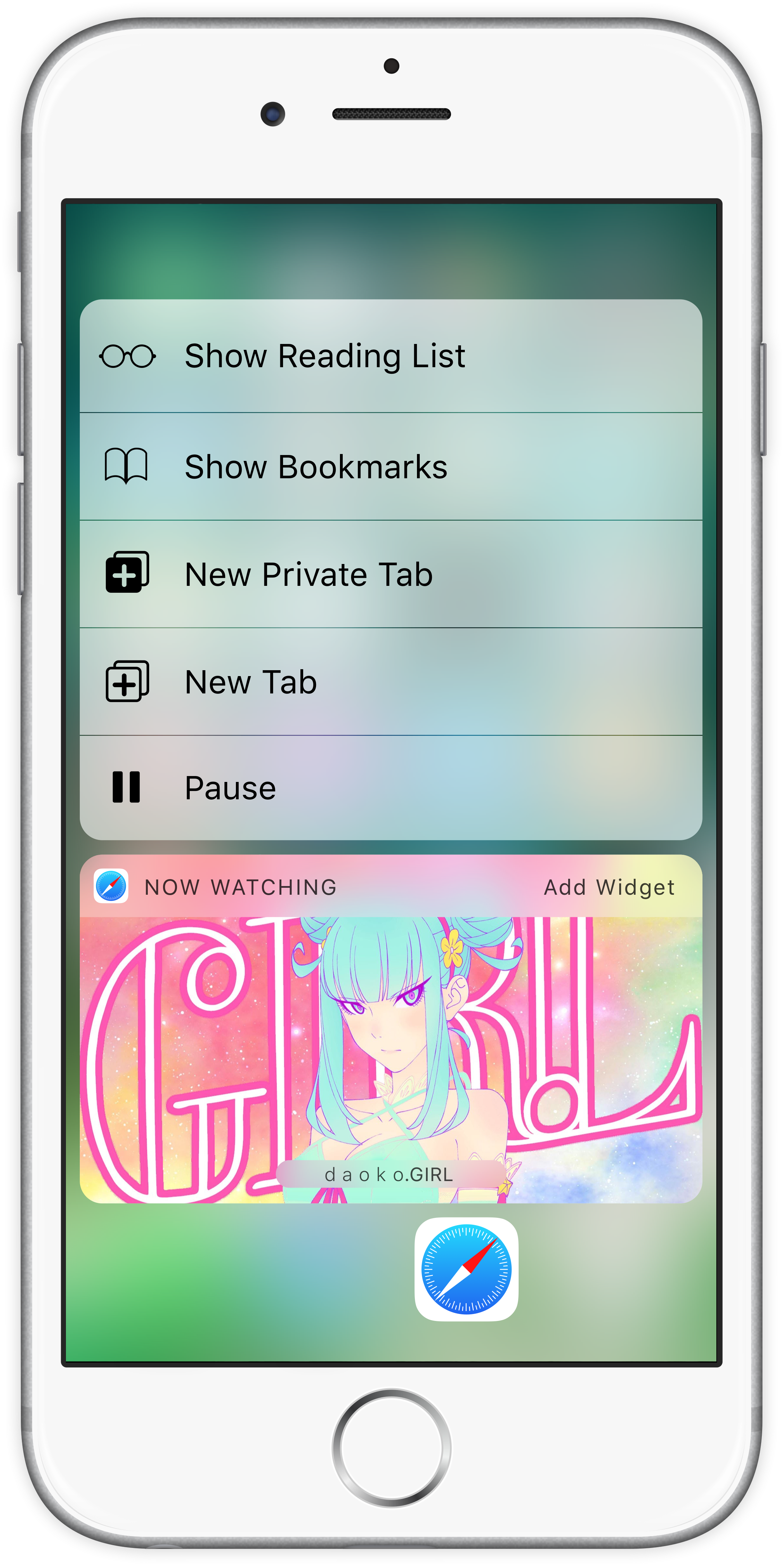
The PickPad is the new Home Button. It is sensitive to pression and direction. Just by adding these two simple features to the Home Button, many more things can be achieved in a very short time. The purpose of this web page is to expose what things.
But first, a quick look at the new gestures available.

PickPad